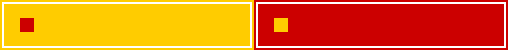
CSS is traditionally used to create rollover effects with two or more images for menus and other elements. Menus can use on, off, or visited images to signify the state of the menu. Typically menus are created using multiple background images, however. The problem with this method is that it doubles the necessary HTTP requests and can cause flickering problems when the “off” image is not preloaded. A better way is to combine the on and off state images into one mini-sprite and switch the background position on rollover (see Figure 1).
Figure 1 shows the on and off image mini-sprite (enlarged for easier viewing). To display the on and off portion of our image we just need to change the background position in our menu. Here is the code:
a:link, a:visited {
display: block;
width: 127px;
height:25px;
line-height: 25px;
color: #000;
text-decoration: none;
background: #fc0 url(image-rolloverdual.png) no-repeat left top;
text-indent: 25px;
}
a:hover {
/* background: #c00; */
background-position: right top;
color: #fff;
}
The background in the off state (:link) positions the background image to the left and top showing the off state portion of the image. On rollover (:hover) the background position is shifted to the right displaying the “on” portion of the background image. The width value effectively clips the image to show only the portion of the image that you want displayed. You can also use this technique to highlight visited links. For extra credit, create the above effect entirely with CSS.
Eliminating Browser Differences
Note, you may want to zero out margin and padding values to eliminate rendering differences between browsers thus:
a {
margin:0;
padding:0;
}
This however will zero out all the margins and padding for all links. Better still be specific in your selectors to avoid coding extra CSS.
#nav ul li a {
margin:0;
padding:0;
....
}
Hiding From Older Browsers
Very old browsers (less than version 5) may not work with some of these positioning techniques. To hide your CSS from older browsers the @import method is the easiest to implement. For example:
<link rel="stylesheet" type="text/css" href="basic.css" />
<style type="text/css"> @import "modern.css"; </style>
Here is the finished version of the dual rollover.


This is a very good feature to know. Keep up the great work.
Hey nice trick, really good stuff thanks! BTW what sorta pic would you show? What does it look like?
This is great! Even a non-programmer can get the gist. Extra credit for you if you will explain how to create the effect entirely with CSS, including handling of the images. (Why.png?).
Easy method with 2 images:
img.nohover {border:0}
img.hover {border:0;display:none}
A:hover img.hover {display:inline}
A:hover img.nohover {display:none}
Here’s another method of Rollover Images using only one image file and pure CSS. It uses tag instead of background images so You can provide alt text in case images are switched off, or whatever:
http://themesquirrel.net/css-rollover-images-using-only-one-image-file/