Google has been preaching the benefits of fast and mobile friendly sites for some time now. With the percentage of users coming to websites on mobile devices increasing, having a mobile-friendly site is a must. As of April 21, 2015, Google will use mobile responsiveness as a signal in their ranking algorithm.
Google Mobile Responsive Juggernaut
Google announced the upcoming change to their search algorithm back in February, but it has caught many website owners by surprise. USA Today reported on April 21, 2015 that TechCrunch found that 44% of the Fortune 500 companies failed the mobile friendly test. No doubt after today, many IT departments will get urgent calls asking for a website upgrade. Full disclosure, this website is in the process of a recode, with one of the goals being mobile responsiveness.
Google Mobile Tools and Tips
To help developers modify their sites to be mobile friendly, Google provides a Webmaster’s Mobile Guide which includes tips, a testing tool, and examples. The mobile friendly test in particular is a good way to test your site for mobile responsiveness.
High Profile Example
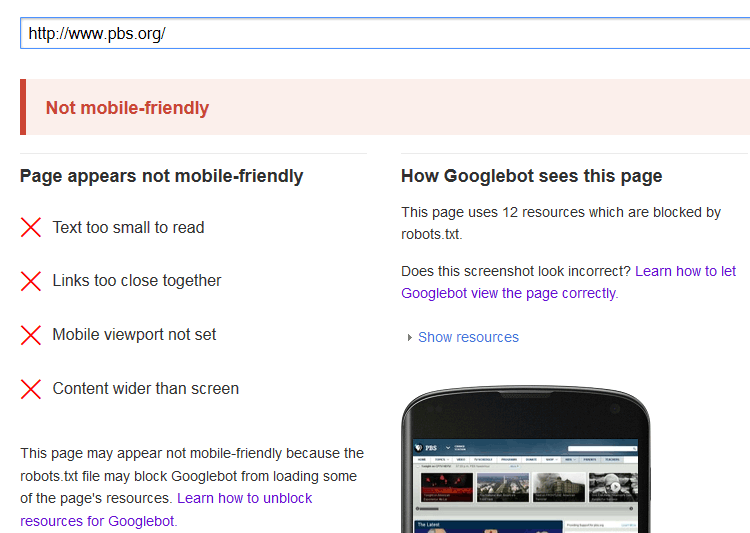
Some quick tests with Google’s mobile testing tool show that many top sites are already mobile responsive. But there are some that fail the test, witness pbs.org. The PBS (the Public Broadcasting System) website failed the mobile friendly test (see Figure 1).
Tips for Mobile Friendly Sites
Here are few tips when converting your site to mobile responsive.
- Use a mobile first approach – i.e., design your mobile site first, then make it work on the desktop
- Set a mobile viewport – <meta name=viewport content=”width=device-width, initial-scale=1″>
- Use a mobile-ready theme – in WordPress choose themes that are mobile responsive
- Use @media queries in CSS to adjust widths and visibility for different viewport sizes (i.e., @media (min-width: 500px) and (max-width: 600px) {…}
- Tweak robots.txt to not block rendered resources – for WordPress sites remove /wp-content and /images from robots.txt
- Use relative values not fixed – i.e., em or % vs. px
- Make mobile fast – the average page load time is 50% slower on mobile devices – Hide page elements with the surrounding element, not the element itself (to avoid unnecessary downloads)
- Make sure menus and buttons are large enough for mobile taps (44x44px) – use padding not margins
- Use DIVs and CSS for layout, not tables
- Avoid fixed width layouts, think fluid max-width and percentages
- Make menus mobile-friendly, simplify and use top-level menu items
- Simplify – hide non-essential content like sidebars
The amount of work required to make a website mobile responsive depends on how it was created. If the site was created in a CMS like WordPress recently using a recent theme, you may be in luck. More recent themes in WordPress are already mobile responsive. Older sites will most likely need to be converted using the above techniques. There are plugins out there that will make your site mobile responsive, but these typically show only a simplified menu and are a halfway measure to full mobile responsiveness. Google may start labeling mobile unfriendly sites as such in mobile search results.
Conclusion
With Google now factoring in mobile responsiveness into mobile search rankings, making your site is mobile responsive has just become that much more important. Not only will your mobile visitors stay longer and convert more, Google will bless your site as mobile friendly.
Further Reading
- Google is making a giant change this week that could crush millions of small businesses
- Explores the business angle of Google’s mobile responsive algorithm change.
- Google Mobile Friendly Test
- This handy online testing tool shows if your site is mobile responsive. Used on the website test shown above.
- Case Study: PhiladelphiaOrthodontists.com Mobile Responsive Redesign
- What happens when you convert a site to be mobile responsive? Mobile traffic increased by 24% and mobile browsers stayed 80% longer after a responsive redesign.
- Case Study: Responsive Design of PhillyDentistry.com Results
- A new responsive design improved key metrics for both desktop and mobile visitors. Engagement metrics improved and lead generation increased by nearly 15%.