On average, images make up over 50 percent of the average web page, so it is important to minimize their impact on page speed (King 2003). Choosing the appropriate web-based format for your images is the first step towards optimized web graphics. GIFs, JPEGs, and PNGs are the formats used to display images on the Web. Each has its own strength and weaknesses.
In general, palette-based or index-color formats like GIF or PNG are best for flat-color art like buttons, logos, or cartoons. For smooth-toned images like photographs JPEGs are usually the best choice. However, there are exceptions.
Images with smaller dimensions, on the order of 100 x 100 pixels or less, sometimes create smaller files as a GIF rather than a JPEG. Images with smooth-toned areas can sometimes be optimized to a smaller size as a high-color GIF or PNG. For example a screen shot of a web page with mainly flat-color areas (see Flowing with Yann Arthus-Bertrand for some examples). For these borderline images, experiment in your favorite graphics program to see which format creates the smallest acceptable quality image (see Figures 1 and 2)
 Figure 1: JPEG 50% quality = 9,451 bytes |
 Figure 2: GIF 64 colors, dither, lossy = 9,260 bytes |
Note that this small image of a balloon would normally be saved as a JPEG. However, at lower-quality settings the sharp color boundaries are somewhat blurry in the middle of the JPEG balloon. You can either raise the quality at the expense of file size, or use a GIF. With high quality quantizers and some judicious dithering you can create a sharper, yet slightly banded version that’s smaller as a GIF.
Use JPEGs for Smooth-Toned Images
JPEGs (JPEG is actually the compression algorithm used in JFIFs) are designed to efficiently compress realistic true-color or grayscale images, such as photographs or fine artwork. JPEGs do not work well on hard-edged images with areas of flat color, these are better suited to GIFs or PNGs. JPEGs support 24 bits per pixel in color mode (16 million colors) and 8 bits per pixel in grayscale (see Figure 3).

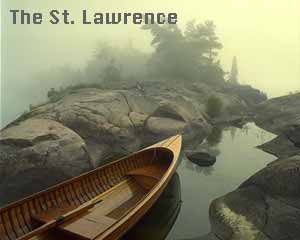
Figure 3: St. Lawrence Skiff on Island in Fog
JPEGs work their magic by approximating blocks of pixels with blocks of frequencies representing brightness and color. Higher frequencies representing detail and noise are downsampled or “quantized” more than lower frequencies and luminance, which our eyes are more sensitive to. This is what you control with JPEG quality sliders, how much these representative blocks of frequencies are downsampled. The net effect is a lossy approximation of the original image, preserving the key details most apparent to the human eye.
You can see why hard-edged and flat-area images don’t work well with JPEGs. They break up the image into 8×8 blocks of pixels (usually) and approximate away, which gives artifacts at lower quality settings. This is especially apparent when saving graphic text as a JPEG (see Figure 3). Graphic text is best saved as a GIF, or as CSS styled text instead.
For larger photographs however, JPEGs are the perfect match. They are designed for full-color images and can create visually indistinguishable versions of the original. Of course you want to optimize your images for the Web and create thumbnails. We’ll cover these details in a future tweak.
GIFs and PNGs
Index-color formats like GIF and PNG are ideal for low- and flat-color images like logos, buttons, and graphic text. GIFs and PNGs both are palette-based, with file size related to bit depth, or the number of colors contained in the palette. In general you want to use the lowest bit depth you can that creates an acceptable image. Figure 4 shows a 32-color GIF version of our logo, weighing in at 1,413 bytes. A JPEG of this flat-color image would be over 2K, and would not look as sharp. An 8-bit PNG at the same bit depth creates a larger image than the GIF, at 1,965 bytes (see Figure 5). We’ll cover optimizing GIFs and PNGs in future tweaks.
 Figure 4: 64-color GIF Logo |
 Figure 5: 64-color PNG Logo |
Conclusion
Choosing the right file format appropriate to each image is the first step towards optimizing web graphics. Flat-color images like logos or buttons usually work best as GIFs or PNGs. Full-color smooth-toned images like photographs usually work best as JPEGs. By choosing the right format for your images you can ensure the highest quality and lowest size images for the Web.
Further Reading
- Chapter 12: Optimizing Web Graphics
- Chapter from Speed Up Your Site: Web Site Optimization by Andy King. Shows how web graphic formats work, and how to optimize them for size and quality. See page 250 for cite on graphics portion of the average web page.
- Optimizing Web Graphics
- Details how to optimize GIFs, PNGs, and JPEGs for the Web. First published in Web Techniques Magazine.
- Recommended Books
- See the graphics and multimedia section.
