Drop shadows add impact to web graphics, but they also impact file size. You can minimize the resulting file size of palette-based images such as GIFs and PNGs by reducing the complexity of drop shadows. This article shows how to create optimized drop-shadows in Photoshop to minimize the size of web graphics.
Creating Drop Shadows in Photoshop
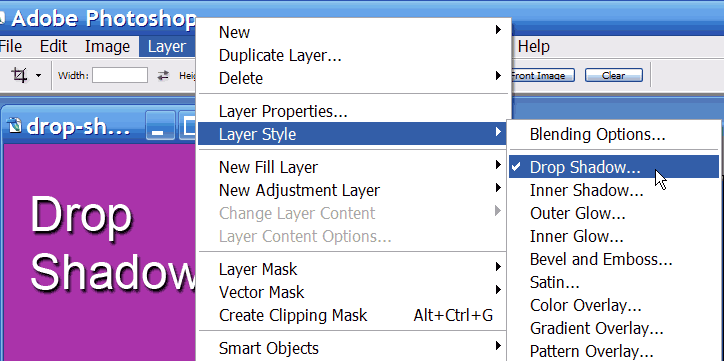
Adobe made creating drop shadows in the newer versions of Photoshop easy. Create a layer, and then select Layer -> Layer Style -> Drop Shadow (see Figure 1).
Layer Styles
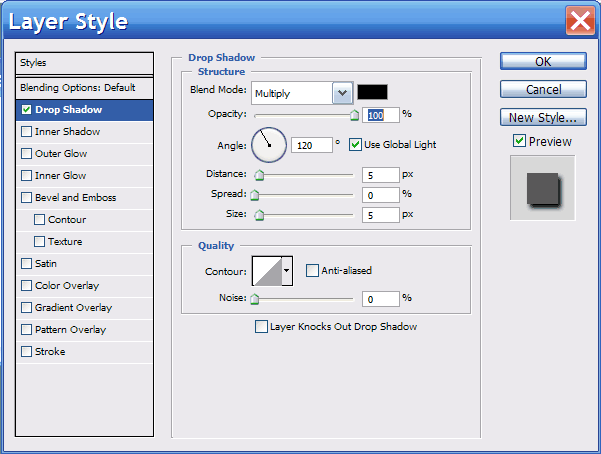
Photoshop brings up the layer style dialog (see Figure 2). The defaults are shown in Figure 2, including Multiply for Blend Mode, Opacity (the opacity of the shadow, higher is darker), Distance (the offset in pixels away from the layer at the angle specified) of 5 pixels, Spread of 0% (how far the drop shadow spreads under the layer), and Size of 5 pixels (the width of the shadow in pixels, higher gives a more diffuse shadow). We’ll show how to tweak these defaults next to find more efficient settings.
Settings that Effect Drop Shadow File Size
Using the defaults above and reducing the opacity to 52% gives a subtle drop shadow to our text layer (see Figure 3). The problem with lower opacity drop shadows is that they create additional shades of color (gray in this case). These additional shades make quantizing the image into lower bit depths more difficult, forcing higher bit depths to avoid banding. They also increase file size by using additional shades of gray (Figure 3 is 4.12K at 32 colors).
Increase Opacity
By increasing the opacity (towards 100%) to darken your drop shadows you reduce the resulting shades of gray and thus file size. Increasing opacity to 82% reduces the file to 4.08K (or 4187 bytes, see Figure 4), and reducing opacity to 100% reduces the file further to 4.05K or (4188 bytes, see Figure 5). Note that the darker the drop shadow the less distance you need to offset the shadow. We’ll reduce this offset next.
Reduce Drop Shadow Distance and Size
Larger offsets and shadow widths cause more pixel patterns for the LZW and LZ77 compression algorithms used in the GIF and PNG image formats to contend with. The result of this increased complexity is larger file sizes. Reducing the offset and size of your drop shadows (from 5/5 to 3/3) reduces the resulting fize size (see Figure 6).
Remove Anti-Aliasing or use Sharp
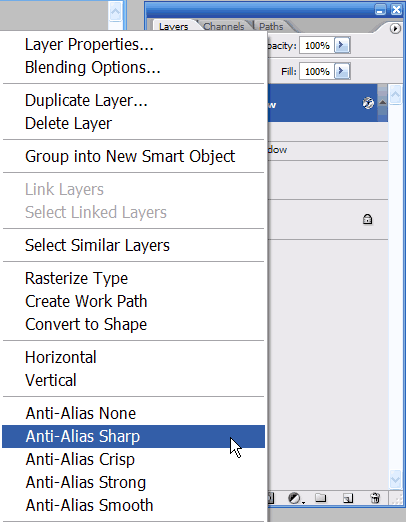
You can, of course, remove the anti-aliasing from text to minimize the number of color shades used to render text, but this isn’t practical for most fonts. A smoother alternative is to use Sharp anti-aliasing. Our tests showed that using Sharp created the smallest files (see Figure 7).
This setting yields the smallest file yet (see Figure 8).
Use Sans-Serif Fonts
Continuing to reduce complexity, switching from a serif to sans-serif font simplies the text and drop shadow even further. Switching to Arial (48 point, same as before) with the same settings as above (3/3 offset/size) yields an image of 3.26K or 3345 bytes (see Figure 9).
Use a Solid Drop Shadow
You can simplify your shadows even further by creating solid drop shadows with no gradations. Create a duplicate layer of your text, change the text to black, and move it below the lighter layer. Using the same offset and size above of 3 pixels yields an image of 2.66K or 2724 bytes (see Figure 10).
Reduce Offset
With a solid drop shadow the shadow looks a bit heavy, so let’s reduce the offset even more. Reducing the offset and size to 2 reduces the size even further (see Figure 11).
You can see that each of these tweaks simplifies the image, either reducing the number of necessary colors or swaths of different colors.
Summary
In summary, use the following techniques to simplify your drop shadows.
- Use Layer Styles to create and tweak drop shadows
- Increase opacity (darker is better)
- Reduce Drop Shadow Distance and Size
- Remove Anti-Aliasing or use Sharp Anti-Aliasing
- Use Sans-Serif Fonts
- Use a Solid Drop Shadow
What about CSS Drop Shadows
This tutorial showed how to create drop shadows that create smaller web graphics. Many of these techniques can be applied to non-text layers.
You can also use CSS to create drop shadows for text, we’ll visit that technique in a future tweak.