How do the top 100 weblogs compare with the 1000 most popular websites? What are the differences in size and performance between these two samples? What conclusions can we draw about advertising use between and within the two surveys? To find out, we updated a survey by Pingdom, an uptime monitoring company based in Sweden, who recently analyzed the top 100 blog home pages listed in Technorati for their size, composition, and web site performance. This article summarizes Pingdom’s findings, adds a CSS analysis, compares the top 100 blogs with the top 1000 websites, and offers some advice.
Overall Top 100 Blog Statistics
Pingdom’s October 2008 survey found that the average home page of the top 100 weblogs is around 934 KB in size, with nearly two-thirds of total page size due to images (61.3%), 17.2% due to scripts, 15.3% due to HTML, and 5.9% from CSS. The average top 100 blog home page had 63 images (including HTML and CSS images) and 9 external scripts. The number of external CSS files was not reported. To update the survey, we tested the number and size of external CSS files for the top 100 blogs.
The Average CSS Profile of the Top 100 Weblogs
We ran a test on the top 100 blogs for external CSS files and total size. The average top 100 blog uses 4 external CSS files (@imports included) with an average total file size of 43.1K (uncompressed). The number of external CSS files ranged from 1 to 18. The total size of CSS ranged from to 0.2K to a whopping 307K. Note that this analysis does not include internal CSS within (X)HTML files. It does include nested CSS files called with @import directives.
Comparison of the Top 100 Weblogs with the Top 1000 Websites
The home page of the average top 100 weblog is three times the size of the average top 1000 home page. The front page of the average top 100 blog is 934K in size (Oct. 2008) while the size of the average top 1000 home page is 312.05K (January 2008). The size of the average top 1000 home page has no doubt grown since early 2008. If you assume the same growth rate year over year of 24.2%, the average home page of the top 1000 web sites would be just over 385K as of December 2008. The top 100 weblog is still more than 2.4 times the size of the average top 1000 web page.
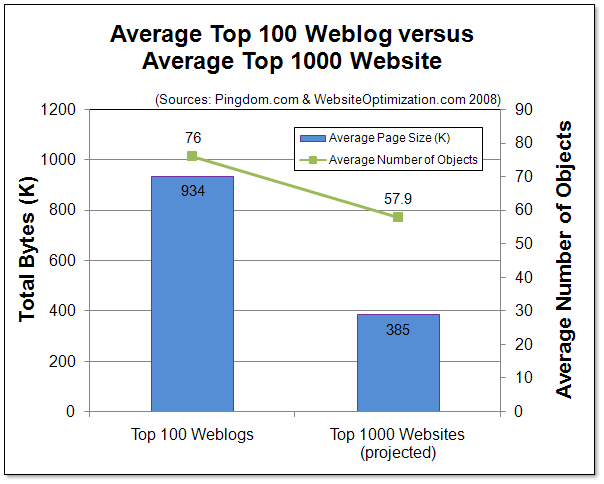
Figure 1: Average Top 100 Weblog vs. Top 1000 Website
Sources: Pingdom.com and WebsiteOptimization.com
The average top 100 weblog had more than 76 total objects, 50% more than the average top 1000 home page in January 2008 (50.6 objects on average). Assuming the same 14.5% growth rate year over year, the average top 1000 home page would have 57.9 objects per page by December 2008. The average top 100 weblog has 31.2% more objects than this projected top 1000 figure (see Figure 1).
Site Popularity versus Total Page Size
We noticed a trend among the top 100 weblogs, with the busiest sites appearing to have more advertising, images, and total size while the weblogs toward the bottom 100 were smaller. The same trends appears when you compare the size and composition of the top 100 blogs versus the top 1000 websites. Perhaps as a website becomes more popular, the prospect of displaying paid banner advertising becomes more appealing. It would be interesting to study the use of banner advertising in the top 100 websites.
The Need for Image Optimization
The total size and composition of these top 100 weblogs will bog down even low-end broadband connections of 1Mbps to around 8 seconds. At 56Kbps dial-up speeds a 1MB home page would take well over 2 minutes to load. At broadband speeds, we found that object overhead dominates web page display times. With nearly two-thirds of the average top 100 weblog taken up by graphics (61.3%) most of the optimization effort should be devoted to graphic optimization and consolidation. CSS sprites can be used to consolidate decorative graphics (rounded corners, backgrounds, and graphic bullets) to save HTTP requests. Image optimization techniques such as minimizing and simplifying drop shadows (requires layered Photoshop originals), weighted optimization to differentially compress JPEGs and graphic text, minimizing dithering and bit depth, and converting to different graphic formats (JPEGs to dithered PNGs for example) would shrink the graphic payload significantly.
Further Reading
- CSS Sprites: How Yahoo.com and AOL.com Improve Web Performance
- Learn how AOL and Yahoo! use CSS sprites to improve performance for their busy home pages. CSS sprites save HTTP requests by using CSS positioning to selectively display composite background images. To maximize accessibility and usability, CSS sprites are best used for icons or decorative effects.
- Graphics Optimization Tips
- An archive of graphics optimization tips from WebsiteOptimization.com, including CSS Sprites, weighted optimization, and choosing the right image format.
- HTTP Compression
- HTTP compression uses standards-based gzip and deflate compression algorithms to compress your XHTML, CSS, and JavaScript to speed up web page downloads and save bandwidth. Some of the top 100 blogs did not use HTTP compression, which would shrink their HTML, CSS, and JavaScript significantly (by 75% on average in tests that we ran previously for Speed Up Your Site).
- Load Size Analysis of the Top 100 Blogs
- An analysis of 100 top blogs listed in Technorati. For each blog, the home page has been analyzed for size, composition, and download speed. November 5, 2008.
- Optimize Parallel Downloads to Minimize Object Overhead
- With the average web page growing past 50 external objects, object overhead now dominates most web page delays. Increasing parallel downloads by using multiple hostnames can realize up to a 40% improvement in web page latency.