Youtube is a popular video streaming site owned by Google. With over a billion users and billions of daily views Youtube is seemingly everywhere on the Internet. Using your Youtube account is a convenient way to include videos into your website, and use their bandwidth. Unfortunately, too much of a good thing can slow down your site. This article explores a way to speed up Youtube video loading to speed up your site.
Embedding Youtube Videos
Youtube makes it easy to embed videos within your website. Upload your video to Youtube and select share (see Figure 1).
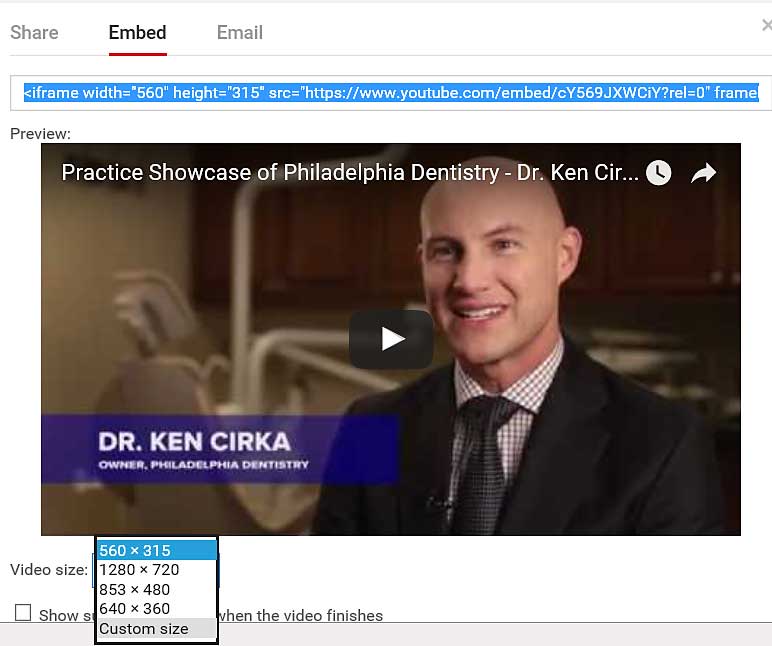
Click embed and you can customize the size, player controls and behavior (see Figure 2).
You end up with some cut and paste code like this to put into your web page to load the video from Youtube.
<iframe width="560" height="315" src="https://www.youtube.com/embed/filenamehere" frameborder="0" allowfullscreen class="c large aligncenter"></iframe>
Multiple Youtube Video Performance
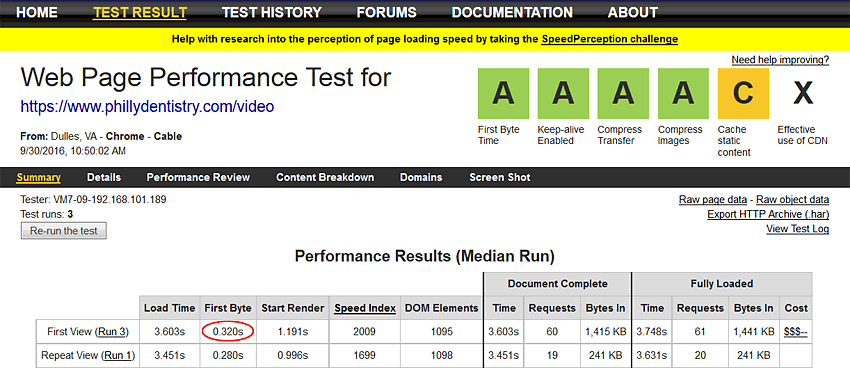
This works well without too much overhead for a single video. What happens with you have a video library or a blog with multiple videos? It turns out that Youtube loads a number of files (8 requests) with each iframed video. Web pages with multiple Youtube videos can slow down due to these multiple HTTP requests and downloads. For Dr. Ken Cirka’s video testimonial page (see Figure 3), we noticed a slowdown as the page grew with more videos (see Figure 4 & Table 1).
phillydentistry-videos-sm

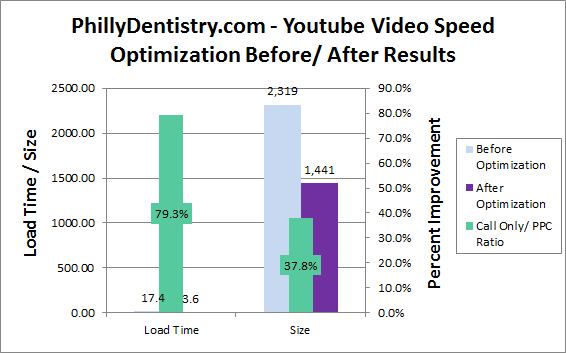
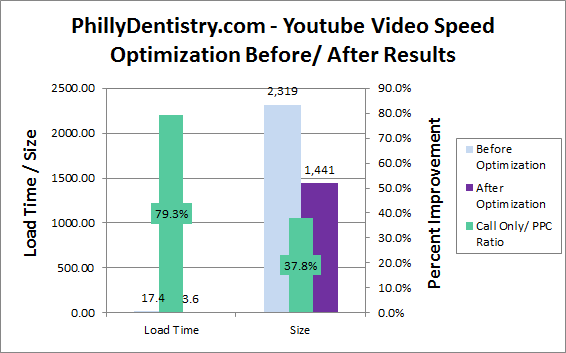
Figure 4: PhillyDentistry.com Performance Improvement
Youtube Speedup Fix Before and After
| State | Load Time | Size | HTTP requests |
|---|---|---|---|
| Baseline | 17.38S | 2319K | 73 |
| Youtube Speedup | 3.6S | 1441K | 60 |
Displaying Static “Poster” Youtube Image
The solution is to grab the static “poster” image from Youtube and display that instead of the actual video. Once the user clicks on the play image overlaid on top of this static image, the actual video is shown. Using the JavaScript code below we grab the static image from Youtube and display that instead of the actual video.
<script>
function youTubes_makeDynamic() {
var $ytIframes = $('iframe[src*="youtube.com"]');
$ytIframes.each(function (i,e) {
var $ytFrame = $(e);
var ytKey; var tmp = $ytFrame.attr('src').split(/\//); tmp = tmp[tmp.length - 1]; tmp = tmp.split('?'); ytKey = tmp[0];
var $ytLoader = $('<div class="ytLoader">');
$ytLoader.append($('<img class="cover" src="https://i.ytimg.com/vi/'+ytKey+'/hqdefault.jpg">'));
$ytLoader.append($('<img class="playBtn" src="play_button.png">'));
$ytLoader.data('$ytFrame',$ytFrame);
$ytFrame.replaceWith($ytLoader);
$ytLoader.click(function () {
var $ytFrame = $ytLoader.data('$ytFrame');
$ytFrame.attr('src',$ytFrame.attr('src')+'?autoplay=1');
$ytLoader.replaceWith($ytFrame);
});
});
};
$(document).ready(function () {youTubes_makeDynamic()});
</script>The effect on speed was dramatic, reducing page load time by 4.8 times from 17.38S to 3.6 seconds (see Figure 5).
Note that the caching ding you see in the Webpagetest results is a small price to pay for nearly 5 times improvement in loading speed. The static “poster” Youtube images that we grab from Youtube are only cached for 2 hours.
Conclusion
Optimizing the size and speed of videos on the web is key for responsive websites. One technique you can use is to display a static image from the video first, and load the video dynamically second once the user hits the play button. Using this technique we sped up a video blog page by a factor of 4.8.
Further Reading
- PhillyDentistry.com
- The dental site used for this case study owned by Dr. Ken Cirka in Philadelphia.
- PistonBroke.com
- Thanks for the coding assistance from Piston Broke for this article.
- Youtube Replace Example Code
- A ZIP file with working example code showing the above technique.