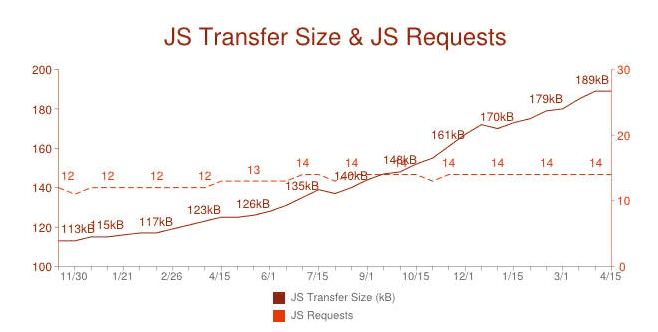
With the proliferation of content management systems we’re seeing an increase in the use of JavaScript. WordPress, Movable Type, Joomla, Drupal all employ JavaScript to add enhanced functionality to their sites. Plugins abound promising Web 2.0 features, higher interactivity, and increased user engagement. The problem with this trend is that JavaScript usage is inceasing at an alarming clip (see Figure 1). The HTTArchive shows the average page uses 14 external JavaScript and 190K of code.
This is an average, so many sites out there well exceed these figures (some on the order of 50 external JavaScripts and over 500K of code, compressed). There are a number of techniques that you can use to eliminate the use of JavaScript on your site, including desctivating unused modules in WordPress or Joomla (some use the same libraries as well, like jQuery), converting JavaScript behavior to CSS (drop-down menus, and tabs for example), and deferred loading of uncalled JavaScript (Pagespeed is a good tool to find uncalled JavaScript before the onload event). See the article Speed Optimizing Google Analytics for an example.
Reducing HTTP Requests
With an average of 14 external JavaScripts, the start render time of the average web page can suffer. If all of these scripts are in the HEAD of your HTML document, your start render time will increase. One technique is to combine JavaScript files together to reduce HTTP requests and object overhead. You can use a tool like modconcat (Apache) or do this manually. Compressing and minifying can also help reduce your JavaScript footprint.
Simulating Elimination of JavaScript with Web Page Test
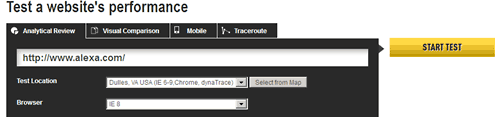
You can simulate the elimination of JavaScript from your pages using Web Page Test. Web Page Test is a flexible performance testing tool originally created from code open sourced by AOL and Dave Artz. Web Page Test provides download times at various stages of the loading of a web paga, and waterfall graphs (see Figure 2).
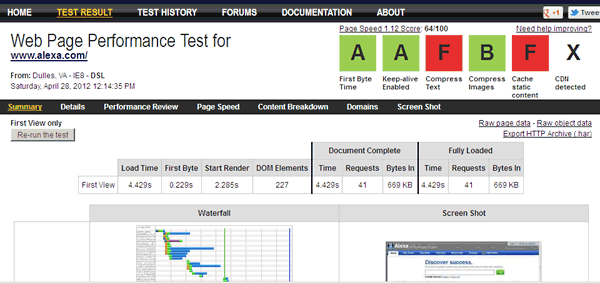
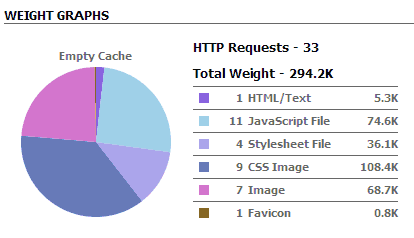
Using Alexa.com as an example, yields the following results (see Figures 3 and 4). Note that the home page of Alexa.com does not need to use all the JavaScript that is referenced.
Alexa.com has 11 JavaScript files contributing 74.6K, and 4 stylesheet files contributing 36.1K. The page loads in 4.4 seconds on a DSL modem, with a time to first byte of 0.23 seonds, start render of 2.28 seconds, and load time of 4.43 seconds (see Figure 5).
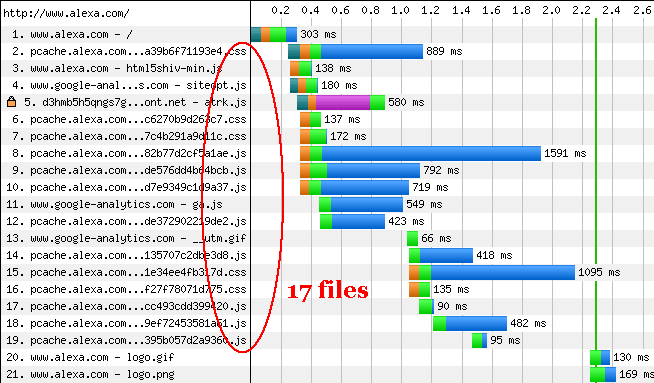
Alexa.com Waterfall Chart
The waterfall chart shows the progression of files that load to make up this page. The green vertical line is the start render time, the blue the page load time. Notice that there are 17 external JavaScript and CSS files that must load before the visible body content appears (see Figure 6).
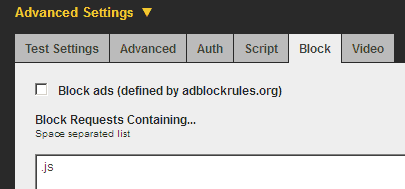
Blocking JavaScript in Web Page Test Advanced Tabs
You can block the loading of JavaScript by clicking on Block in the Advanced Settings and entering the file string you want to block “.js” (see Figure 7). This simulates eliminating all JavaScript from the page. You can use this technique to approximate how converting to CSS behavior and eliminating all but 0 or 1 external JavaScripts would behave.
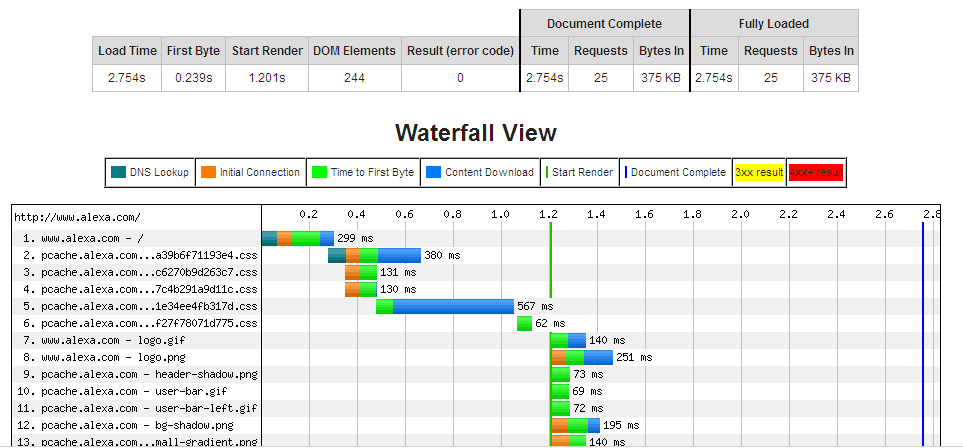
The result of blocking all the external JavaScripts on the page is a start render time of 1.2 seconds (1 second faster), and a load time of 2.75 seconds (1.65 seconds faster). Eliminating JavaScript gives a savings of 1 to 1.6 seconds off of start render time and load time respectively (see Figure 8). Note that the Alexa developers could approach but not reach this, because the referenced JavaScript behavior (of which there is 20.3% referenced before the onload event, accoring to PageSpeed 1.12) would need to be converted to CSS which would increase the CSS footprint somewhat, or split the JavaScript payload to defer the nearly 80% of JavaScript that is not referenced before the onload event.
Conclusion
You can simulate the elimination of JavaScript on web pages with Web Page Test. By blocking the loading of JavaScript you can approximate the effect of removing or deferring all of the JavaScript on the page or replacing it with CSS behavior on start render times. Start render and page load times can be increased significantly by combining or eliminating JavaScript files, and replacing them with CSS equivalents.
Further Reading
- Optimize Parallel Downloads to Minimize Object Overhead
- With the average web page growing rapidly, object overhead now dominates most web page delays. Increasing parallel downloads by using multiple hostnames can realize up to a 40% improvement in web page latency.
- Speed Optimizing Google Analytics
- Shows the effect of deferring and locaing the loading of Google Analytics code on page speed.
- Suture CSS or JavaScript Files to Reduce HTTP Requests
- Learn how to “suture” CSS or JavaScript files together before delivery from the server to save HTTP requests. You’ll have your organization and eat it too with this server-side approach to merging files. Note you can also use modconcat in Apache to achieve the same thing for JavaScript and CSS.
- WebPageTest.org
- Useful web page performance tool based on open source code originally released by AOL. Provides load times, waterfall graphs, loading videos, and optional blocking of resources to test web page performance.