The Portable Network Graphics (PNG) format is designed to be a more efficient, flexible, and patent-free replacement for GIFs. PNG is designed to store a single bitmapped image to display over computer networks (1). PNG was created in 1995 as a response to Unisys’ enforcement of their patent on the LZW compression algorithm used in GIFs. While Unisys’ patent has expired, the reasons for switching to PNGs from GIFs remain (2). By replacing your GIFs with PNGs you can speed up your web pages and save bandwidth.
PNG versus GIF Compression
PNGs uses the deflate compression algorithm typically with a 32KB sliding window. Deflate is an improved version of the Lempel-Ziv compression algorithm (LZ77) used in ZIP and GZIP files (3,4). Created by Phil Katz for version 2 of PKZip, deflate combines LZ77 with Huffman encoding and is 10% to 30% more efficient than LZW at lossless compression. Like gzip, some PNG compression tools have an optional “compression ratio” with values ranging from one to nine. Six is the default. Nine is almost always the best setting for maximum compression ratio.
Not surprisingly, images saved as PNGs are typically 10% to 30% smaller than GIFs, although in rare cases they can be larger (5,6). In our tests, we found some images can compress 40% to 50% smaller or more (over 85% in one example) depending on the image. Typically images with large flat areas of color compress better than smooth-toned images with many color transition areas.
PNG Features
PNG has a number of features that make it appealing to the medical and graphics industries. Fireworks uses the PNG format to save its internal files, and PNG’s 16 bit grayscale capability makes it useful for accurate radiological imagery. PNG prefilters the image data using predictor functions, one of which is “Up” which looks for similarities in vertical patterns for full-color PNGs. Indexed color PNGs (8 bits or less) usually do not benefit from filtering, so use “none” when there is a choice. For true-color or grayscale images, use Adaptive.
“The place PNG is most commonly used for 24-bit RGB (even final versions) is rendered images such as ray-traced scenes (with minimal use of textures) or mathematical objects; they have artificially smooth color transitions that work well with PNG’s filters. Some fractals may be amenable to the same treatment, but many of the best ones have very noisy sections that compress quite poorly.” – Greg Roelofs (7)
For web use, the PNG8 (8-bit) is the form of PNGs that designers use to replace GIFs. PNGs can have an alpha value for each color in the palette, which effectively means the palette is RGBA, not RGB-with-one-exception like GIF. This lets you trade off color fidelity for transparency and still retain the size advantage of an 8-bit image versus a 32-bit one. PNGs can also work with one level of transparency, just like a GIF89a. The PNG compression algorithm looks for repeated horizontal patterns like GIF’s LZW compression scheme. Interlaced PNGs can also be recognized after about only 25% of the file has downloaded, as opposed to GIFs which require about 50% of the file to be downloaded before recognition (8). Although there are some rare exceptions, replacing your GIFs with PNGs will significantly reduce the size of your images.
Here are some of PNGs features:
- 8 bit (palette mapped), 16 bit grayscale, or 48 bit true-color images
- Alpha transparency to 16 bits
- Gamma correction (although this feature can be problematic)
- Improved compression over LZW
- 2D Interlacing Scheme (Adam7)
- Metadata (compressed or uncompressed)
- Patent-free format
PNG Browser Support
Netscape has limited native PNG support since version 4.04 and for Internet Explorer it depends on the operating system. For Macintosh, IE has supported PNG natively since version 5.0 with full alpha-channel support. MSIE for Win32 and Unix supported PNG natively (albeit poorly) since 4.0, but it didn’t get native alpha support until 7.0. The vast majority of browsers in use today support PNGs with 1 bit of transparency however, which nicely replaces the single-image GIF format. That is why we switched to PNGs a few months ago for our Bandwidth Report and this Speed Tweak column.
PNG Color Consistency with CSS Backgrounds
Unfortunately, the handling of PNG’s gamma and color correction capabilities is inconsistent across browsers. The fix most often recommended is to remove the gamma and color correction chunks to create an “unlabeled” PNG. This solves the color consistency problem for modern browsers, except for Safari for Mac before OS 10.4. For standalone PNGs (what we use) this is not a problem, but for web page designs that require color matching between CSS backgrounds and PNGs, this is. Until these problematic browsers fade into oblivion, the logical solution would be to use unlabeled standalone PNGs and GIFs or JPEGs for situations where color consistency is needed.
Animating PNG Files: MNG versus “PNG+”
The Multiple Network Graphics (MNG) format is the multiple image version of PNG, analogous to GIF89a. However, the MNG format is more complex and not supported by current browsers (must use a plugin, free libmng). There is an effort afoot by a couple Mozilla engineers to overload the (single-image) PNG format with additional frames for animations (9). There is also an counter-proposal by members of the PNG group to do something similar but in a way that doesn’t violate the PNG specification. Both efforts are much simpler than MNG, and both are up for votes by the PNG group. For now, an animated image is best done with a GIF89a, or Flash.
Steps for Smaller PNGs
PNGs work best with large areas of flat color. Minimize the amount of noise in your images to maximize contiguous flat areas of color to maximize compression. Minimize dithering, although with smooth-toned images dithering allows lower bit depths. Avoid anti-aliased text to minimize the number of necessary colors in your final image. Minimize the number of colors in your initial image, if you have control over this factor. Avoid interlacing with PNGs for minimum file size as the seven-pass interlacing scheme can add 20 to 35 percent to PNG file size. Finally, use PNG optimization software that has been proven to create small PNGs, like Ken Silverman’s PNGOut.
GIF versus PNG Images
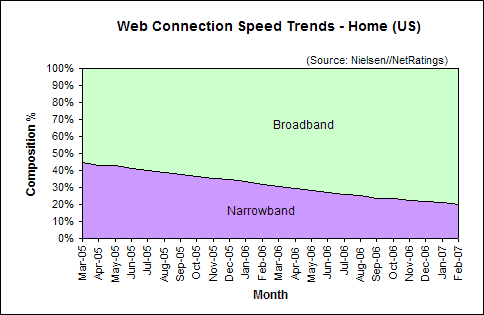
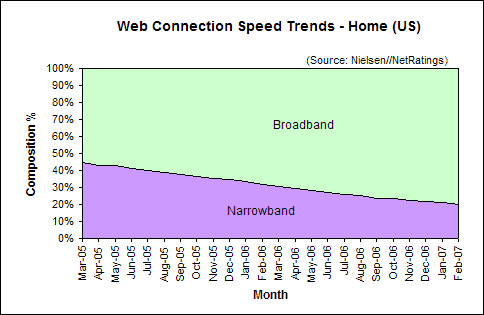
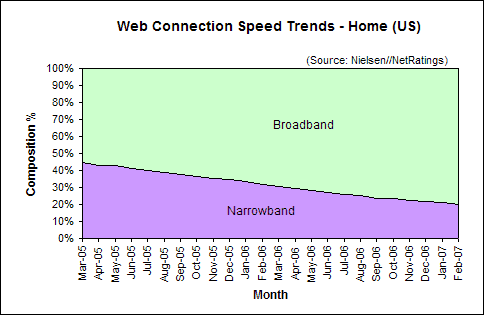
To see the improvement you can expect switching from GIFs to PNGs we compressed some sample images (see Figure 1). The PNG version of the broadband chart is 35.6% smaller than the equivalent GIF image.
 |
 |
| Imageready CS2 32-color Selective GIF = 7.57K | Imageready CS2 32-color Selective PNG = 4.87K |
|---|
PNGOut compresses the PNG more efficiently than Imageready, achieving at 4.33K image (11% smaller than Imageready and
42.8% smaller than a GIF (see Figure 2).
We also tested a simplified vertical bar chart with two different programs: Imageready and PNGOut.
The 8-color PNG created by Imageready is 79% smaller than the equivalent GIF (470 bytes versus 2275 bytes). PNGOut further reduces the PNG to 336 bytes, over 85.2% smaller than the original GIF! We’ll have a more in-depth test of graphics software optimizers in a future tweak.
Further Reading
- Boutell, T. ed. 1996, “PNG Portable Network Graphics Specification, Version 1.0” online, available from the Internet at http://www.w3.org/TR/REC-png.
- Unisys’ US patent expired in June 2003 and the UK patent expired on June 18, 2004.
- Deutsch, L. P. 1996, “DEFLATE Compressed Data Format Specification, Version 1.3,” RFC 1951 (online), Alladin Enterprises, 1996), available from the Internet at http://www.ietf.org/rfc/rfc1951.txt.
- Ziv. J. and Lempel, A. 1977, “A Universal Algorithm for Sequential Data Compression,” IEEE Transactions on Information Theory 23, no. 3 (1977): 337-343.
- Sabio V. Review of the portable networks graphics (PNG) specification version 1.2. Available at:http://www.mdtf.org/png/png-review.txt, from http:///www.smartbounce.com/png/png-review.txt. Posted
1996. - Roelofs G. A basic introduction to PNG features. Available at: http://www.libpng.org/pub/png/pngintro.html. Posted 1999.
- King. A., 1999, “Optimizing Web Graphics” Webreference.com.. Available at: http://webreference.com
/dev/graphics/. - Roelofs, G. 2007, email to author. March 25, 2007.
- Multiple image PNGs, at Bugzilla https://bugzilla.mozilla.org/show_bug.cgi?id=18574, https://bugzilla.mozilla.org/show_bug.cgi?id=195280, and https://bugzilla.mozilla.org/show_bug.cgi?id=257197. The PNG Group discussion has been on the png-mng-misc mailing list.





I like PNGs, thank you for supporting a scientific analysis. I have quoted the article to my blog.
The one hurdle we run into when using PNGs is that they store color management information differently across Macs and PCs. So, the RGB values don’t always match up with the Hex value in the CSS, for example when having a gradient at the top of the page that fades to a solid CSS hex color, or a logo you want to be a certain RGB value.
The color/gamma issue is real and, on Windows boxes, is primarily due to longstanding bugs in MSIE–specifically, it attempts to do gamma correction on a subset of PNG images (and not quite correctly there, even); it does not do so for HTML colors (against the spec’s recommendation), for CSS colors (in violation of the spec), or for unlabelled PNGs, GIFs, and JPEGs (an obvious inconsistency–for legacy reasons–in light of the HTML and CSS requirements). Mozilla/Firefox/IceWeasel does the right thing with gamma across all image and color types, as far as I’ve been able to detect. It does not do color correction, but neither does anybody else, IIRC.
I don’t have direct access to a Mac–or even indirect access (i.e., screenshots)–but one might imagine that Apple’s Safari would have good support for both gamma and color correction, given ColorSync. I’d be interested in more information.
As to what to do about it, the best approach (sadly) seems to be to revert your PNGs to GIF’s and JPEG’s level, i.e., eliminate the gamma and color-correction information (gAMA, cHRM, sRGB, iCCP chunks). I don’t recall if PNGOUT does so automatically, but pngcrush (see http://www.libpng.org/pub/png/pngapcv.html for link) has an option to do so: “pngcrush -rem alla -d outputdir *.png” (“alla” means “all ancillary chunks”).
Here’s a test page for gamma consistency: http://www.libpng.org/pub/png/png-gammatest.html
Here’s a similar page for color correction: http://www.libpng.org/pub/png/png-colortest.html
Most problems seen in browsers have to do with inconsistent gamma handling.
Dave,
We ran into the same thing with GIFs, matching a CSS background color with an image say. We saw slight changes in color when you move from the background color (DIV/TD) to a GIF. So what we did is make the matching color transparent in the GIF, and the problem went away because the background color bleeds through the image. I assume the same solution will work for PNGs.
Safari did seem to work well, but damned if I could ever get Firefox to work correctly when Saving for Web out of Photoshop CS. I tried messing with my color management and gamma settings in Apple’s system panel, turning off color management in Photoshop’s settings – nothing worked.
The next time I’m working with PNG’s I’ll give PNGCrush a shot. Got a link?
In response to the transparency tip, that works with very slight differences but the differences we see in Firefox/Mac is far off and no amount of transparency helps, unless the transparent edges are sharp.
As mentioned earlier, to match PNG with CSS colors you can remove the gAMA correction chunk. PNGOUT does this by default.
Here is a survey of what does and doesn’t work.
http://hsivonen.iki.fi/png-gamma-test-results/
Dave,
Here are some links to PNG optimizers you asked for:
In a future speed tweak we’ll explore PNG optimization programs in more depth, stay tuned.
All,
Based on your feedback, I’ve added a paragraph on color consistency and PNGs. It appears that the safest approach is to create unlabeled PNGs and use standalone PNGs. This is the approach we use at WebsiteOptimization.com.
The site looks great ! Thanks for all your help ( past, present and future !)
If you are looking for a way to strip ‘extra’ data from PNG and MNG files, including the gamma chunk, you’ll want to check out this program:
http://www.trenttompkins.com/Downloads/TweakPNG-Command-Line.html
It is TweakPNG, but with an installer, uninstaller and right click integration.
“The vast majority of browsers in use today support PNGs with 1 bit of transparency however.”
I have read this few more time but no one has mentioned that how to convert a png with native alpha channel to a 1 bit of transparency..
i beg for an answer 🙂